Custom Engagement Solutions
Unlock tailored solutions with a free, no-obligation strategy session.
Expert Developers & Engineers on Demand
Scale Your Team with Skilled IT Professionals
Expert Guidance for Digital Transformation

Your Shopify store is live. Your products are listed. Now what?
It’s time to start telling stories—and your blog is the perfect place to do that. Whether you’re sharing product tips, customer stories, or behind-the-scenes updates, a well-designed blog keeps visitors coming back.
But here’s the thing: Most Shopify blogs look like an afterthought. The layout feels off. The fonts don’t match the brand. And the content? Buried under poor design choices.
This guide will help you fix that.
We’ll walk through the key steps to design and customize your Shopify blog—without writing a single line of code. You’ll understand how to choose the right theme, adjust layout settings, improve mobile experience, and make every post feel like part of your brand.If your store has a voice, your blog is where it speaks. Let’s make it worth reading.
A Shopify blog is a built-in feature that lets you publish articles, news, product updates, and helpful guides right from your store.
You don’t need a separate website or any extra tools—it’s already there in your Shopify dashboard under Online Store > Blog Posts.
Many store owners skip the blog, thinking it’s just extra work. But that’s a missed chance.
A good blog can:
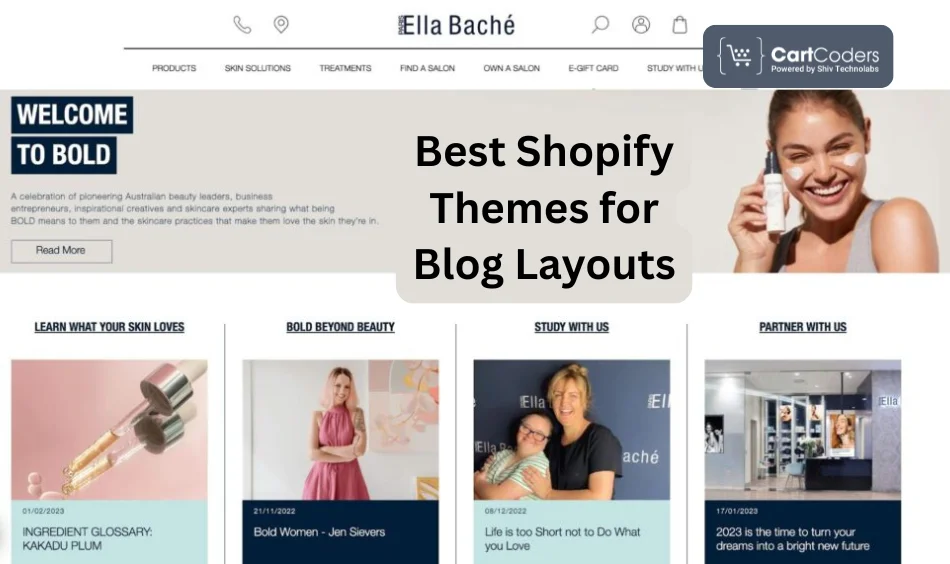
For example, if you sell skincare products, a post like “How to Build a Morning Routine for Oily Skin” can attract readers who later become buyers. That’s how a blog works quietly in the background—bringing in traffic and building trust.
Whether you’re a small business or a growing brand, a blog adds value without extra cost. It turns your store into more than just a catalog—it becomes a helpful space for your audience.

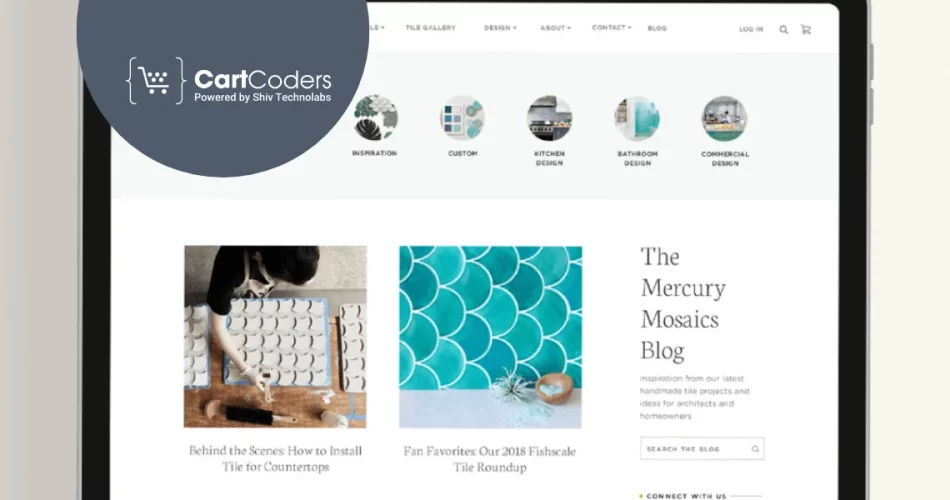
Not all Shopify themes are made equal, especially when it comes to blogging. Some themes treat the blog like a side note, while others give it the attention it deserves with better layouts, fonts, and visual balance.
When picking a theme for your store, check if the blog section includes:
If you’re using a paid theme, look at the blog section in the demo. Does it feel readable? Are the images spaced properly? Is there a good flow between posts and previews?
A good blog theme helps visitors focus on your words and visuals, not struggle through cluttered pages.
Starting a blog on Shopify is easy—it only takes a few steps. You don’t need any plugins or third-party tools. Shopify already has a blog feature built into its dashboard.
Once you create your blog, you can start adding posts to it. Every blog post can include:
Don’t forget this step—many store owners do!
To help visitors find your blog:
Now your blog is live and easy to access from your store’s main menu.

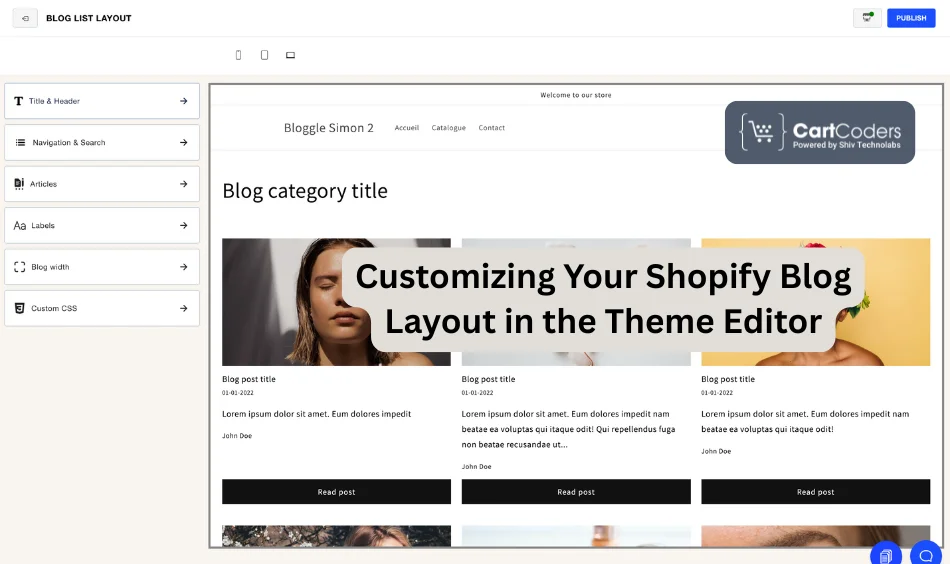
Once your blog is set up, the next step is to shape how it looks. Shopify’s theme editor gives you easy tools to adjust the blog layout without writing any code.
You can control how your blog list page and individual posts appear, so they match your brand and offer a better reading experience.
Even small changes—like more space between posts or a larger headline font—can make your blog easier to read and scroll.
Spend a few minutes testing different layouts. Always preview your changes on mobile and desktop to see how your readers will experience them.
At CartCoders, we assist Shopify store owners in building blogs that don’t just look good but work well. Whether you’re starting from scratch or want to clean up your current layout, our team can support you with:
We’ve worked with brands in fashion, tech, health, beauty, and more, helping them turn basic blog pages into real brand assets.
Want your blog to keep readers scrolling and clicking? Let’s make it happen.
Contact us today to get started.
A blog on your Shopify store isn’t just a place for content—it’s a tool that can help you share ideas, build trust, and support your products. But for it to work, the design has to be clean, the layout easy to read, and the content easy to follow.
You don’t need a huge budget or coding skills to make that happen. Start with a theme that supports good formatting. Use Shopify’s editor to adjust fonts, colors, and spacing. Add real stories, helpful tips, and product insights that your customers want to read.
And if you ever feel stuck or want a more polished setup, the team at CartCoders is always ready to help.
Your blog can do more than you think. It just needs the right design to support it.
Projects delivered in 15+ industries.
95% retention rate, building lasting partnerships.
Serving clients across 25+ countries.
60+ pros | 10+ years of experience.