Custom Engagement Solutions
Unlock tailored solutions with a free, no-obligation strategy session.
Expert Developers & Engineers on Demand
Scale Your Team with Skilled IT Professionals
Expert Guidance for Digital Transformation

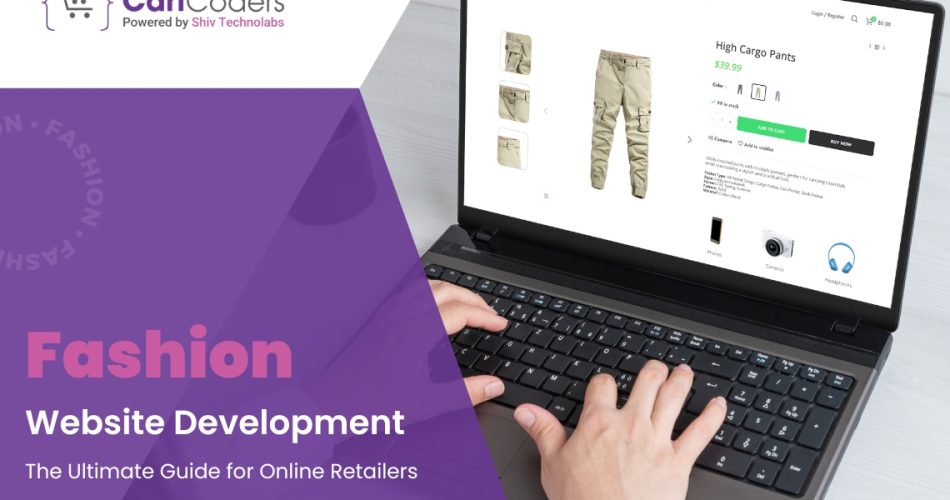
Fashion has transformed, moving beyond physical stores to dominate online retail. A well-designed website is more than just an online store—it’s the foundation for creating personalized shopping experiences, building customer relationships, and driving sales. For fashion businesses, an optimized website can be the difference between growth and stagnation.
In this guide, we will explore all aspects of fashion eCommerce website development, including key features, design tips, costs, and strategies for success.

Online shopping has redefined consumer behavior. Over half of global fashion purchases now happen online, making a robust website an essential tool for any retailer. Here’s why:

Building a successful fashion eCommerce website requires a thoughtful combination of functionality, design, and customer-centric features. These elements not only create a smooth shopping experience but also set your website apart in a competitive market. Here are the essential features to include:
Customers want to find what they need quickly. A robust search system with filters like size, color, brand, price, and material simplifies navigation. Allowing users to combine multiple filters improves the experience and reduces frustration.
Example: Zara’s website enables shoppers to filter products by categories, patterns, and even materials, making the browsing process efficient.
AI-based systems can analyze customer behavior, such as browsing and purchase history, to suggest products they are likely to buy. This not only increases the chances of conversion but also enhances the shopping experience.
Example: ASOS offers tailored recommendations through its “You Might Also Like” feature, which encourages users to explore complementary products.
Fashion customers rely heavily on visuals. High-resolution images, zoom-in features, and 360-degree product views help customers evaluate items closely. Adding video content, such as runway-style clips, can further engage shoppers.
Example: Farfetch uses detailed images and videos to present its luxury fashion items.
A responsive design guarantees that your website performs flawlessly on all devices, including smartphones and tablets. Given the growing number of mobile shoppers, this feature is critical for accessibility and user retention.
Example: Uniqlo’s website adapts seamlessly to mobile devices, offering a smooth shopping experience on any screen size.
A wishlist feature allows users to save products for future consideration. This encourages repeat visits and increases the likelihood of conversion when those items go on sale or become part of promotions.
Example: Amazon Fashion sends notifications to users when their saved items are discounted, prompting purchases.
Offering diverse payment methods improves the checkout experience and reduces cart abandonment. Include credit/debit cards, digital wallets, and installment options to accommodate different customer preferences.
Example: H&M supports multiple payment gateways, including PayPal, Klarna, and Apple Pay, giving users flexibility at checkout.
Accurate size guides powered by augmented reality can reduce returns and help customers feel more confident in their purchases. Interactive features allow users to input details like height, weight, and fit preferences to find the right size.
Example: ASOS’s “Fit Assistant” tailors size recommendations based on user input.
Display stock availability in real-time to manage customer expectations and reduce disappointment. Features like low-stock alerts can create urgency, encouraging quicker purchases.
Example: Mango’s website updates inventory levels instantly, helping shoppers make informed decisions.
Allow users to share their favorite products on social platforms with one click. Social media logins simplify the registration process and encourage users to connect with your brand online.
Example: Revolve enables users to share outfits directly on Instagram, boosting brand visibility and encouraging organic traffic.
User-generated reviews build trust by offering authentic feedback. Highlighting top-rated products and responding to reviews also strengthens your brand’s credibility.
Example: Shein features product ratings with photos submitted by customers, giving new buyers confidence in their purchases.
For global reach, include options for multiple languages and currencies. This provides a localized shopping experience, improving customer satisfaction and boosting international sales.
Example: Zalando offers tailored language and currency options for European shoppers, making transactions effortless.
A simple, fast checkout process reduces cart abandonment rates. Offer guest checkout options and minimize unnecessary steps to keep users focused on completing their purchases.
Example: ASOS’s checkout system saves previously entered details, streamlining the process for returning customers.
Provide instant support through live chat or chatbots. Quick assistance improves user satisfaction and helps resolve issues that might otherwise lead to abandoned carts.
Example: H&M’s chatbot answers common questions and connects users to live representatives when needed.
An SEO-friendly website structure helps your site rank higher in search results. Features like clean URLs, meta tags, and optimized images improve visibility and drive organic traffic.
Example: Shopify-powered stores include built-in SEO tools that help fashion retailers improve their search rankings.
By focusing on these key features, you can create a fashion eCommerce website that not only attracts visitors but also keeps them engaged and converts them into loyal customers. A website with user-centric design and cutting-edge functionality becomes a powerful tool to drive sales and establish a strong online presence in the competitive fashion industry.
Developing a fashion eCommerce website with Shopify involves various costs, each influenced by specific factors. Here’s a detailed breakdown to help you understand the potential expenses:
| Plan Name | Monthly Cost (USD) | Features |
| Shopify Starter | $5 | Basic features for selling on social media and messaging apps. |
| Basic Shopify | $39 | All essential eCommerce features for new businesses. |
| Shopify | $105 | Standard plan with professional reporting. |
| Advanced Shopify | $399 | Advanced features, including custom reporting and lower transaction fees. |
| Shopify Plus | Starting at $2,000 | Enterprise-level solution with additional features and support. |
| Service | Estimated Cost (USD) | Details |
| Domain Name | $10–$30 annually | Custom web address |
| Domain Renewal | $10–$30 annually | Annual renewal fee to maintain domain ownership. |
| Service Type | Estimated Cost (USD) | Details |
| Pre-built Theme | $0–$200 | Ready-made templates; some are free, others are premium. |
| Custom Design | $2,000–$15,000 | Unique design tailored to your brand’s identity and requirements. |
| Custom Functionality | $500–$20,000 | Development of specific features or apps to enhance website capabilities. |
| Service/Feature | Estimated Cost (USD) | Details |
| SSL Certificate | $0–$200 annually | Encrypts data for secure transactions; some hosting providers include it for free. |
| Payment Gateway Fees | Varies | Transaction fees are charged by payment processors like PayPal or Stripe. |
| Third-Party Integrations | $0–$200/month | Apps and plugins to extend functionality (e.g., email marketing tools, inventory systems). |
| Digital Marketing | Varies | Costs for SEO, PPC advertising, social media campaigns, etc. |
| Maintenance and Support | $500–$2,000/month | Ongoing updates, security checks, and technical support. |
| Region | Hourly Rate (USD) | Estimated Cost for Basic Store | Estimated Cost for Advanced Store |
| North America | $100–$150 | $5,000–$15,000 | $30,000–$50,000+ |
| Western Europe | $80–$120 | $4,000–$12,000 | $24,000–$40,000+ |
| Eastern Europe | $40–$80 | $2,000–$8,000 | $12,000–$20,000+ |
| Asia | $20–$50 | $1,000–$5,000 | $6,000–$15,000+ |
Note: These are approximate figures; actual costs may vary based on project complexity and specific requirements.
| Development Approach | Estimated Total Cost (USD) | Details |
| DIY with Pre-built Theme | $50–$1,000 | Suitable for small businesses with limited budgets; involves using existing themes and minimal customization. |
| Professional Development | $5,000–$20,000+ | Involves hiring developers for custom design and functionality; ideal for businesses seeking a unique brand presence. |
Investing in a Shopify fashion eCommerce website development involves various costs, each tailored to your business’s specific needs and goals. By understanding these components, you can make informed decisions to build a successful online store.
Launching a fashion eCommerce website involves more than just publishing it online. It requires strategic planning, a user-centered approach, and thoughtful execution to create a lasting impact. Here’s how to effectively launch your fashion website and set it up for long-term success.
Before going live, test every component of your website to identify and fix any potential issues. This includes checking for bugs, ensuring fast load times, verifying the responsiveness of the site on various devices, and testing the checkout process for smooth functionality. Include beta testing with real users to gather feedback and make improvements.
A strong SEO strategy is critical for attracting organic traffic. Use keyword research to create compelling titles, meta descriptions, and content that align with what your target audience is searching for. High-quality images should have descriptive alt tags, and your site structure should make navigation easy for both users and search engines.
Encourage visitors to shop on launch day by offering exclusive incentives like discounts, free shipping, or gift-with-purchase promotions. These offers not only attract attention but also create urgency, motivating shoppers to act quickly.
Partner with fashion influencers and bloggers who align with your brand. Their endorsements can introduce your website to a wider audience and lend credibility to your products. Host giveaways or promotions with these influencers to engage their followers and drive traffic to your site.
Ensure that visitors to your site can easily navigate and shop without confusion. A smooth onboarding process includes intuitive menus, quick-loading pages, and clear calls to action. Minimize the steps required to register, log in, or make a purchase to avoid frustration.
Social media platforms are invaluable for spreading the word about your launch. Share engaging content like lookbooks, styling tips, and video tutorials to captivate your audience. Use Instagram and TikTok to showcase your collections in creative ways, while platforms like Pinterest can inspire shoppers with curated boards.
Once your website is live, listen closely to customer feedback. Address any issues or concerns quickly to show that you value their input. Monitoring reviews, comments, and inquiries allows you to make improvements and strengthen trust.
Track the performance of your website using analytics tools. Key metrics like page views, bounce rates, and conversion rates provide insights into what’s working and where improvements are needed. Use this data to fine-tune your strategies and make informed decisions.
Keep your website fresh by regularly adding new features, collections, or content. Announce updates through email newsletters, social media, or pop-ups on your site. Consistent improvements not only engage your existing audience but also attract new customers.
Communicate what sets your brand apart. Whether it’s sustainable materials, exclusive designs, or exceptional customer service, make sure these points are prominently displayed on your website and in your promotional campaigns.
Paid advertising can help you reach a broader audience quickly. Use platforms like Google Ads or Facebook Ads to target potential customers based on demographics, interests, or shopping behavior. Retargeting campaigns are especially effective for re-engaging users who visited your site but didn’t make a purchase.
At CartCoders, we specialize in crafting outstanding fashion eCommerce websites powered on Shopify, designed to help your brand stand out and succeed in the competitive online market. With years of experience, our team understands the unique needs of the fashion industry and builds websites that not only look stunning but also deliver a smooth and user-friendly shopping experience. Whether you’re launching a new brand or expanding an established one, we create solutions tailored to your vision and goals.
Our Shopify-based websites come equipped with advanced features like AI-driven product recommendations, real-time inventory updates, secure payment gateways, and mobile-friendly designs. We focus on building websites that connect with your customers, increase engagement, and drive sales. With CartCoders, you get more than just a website—you get a trusted partner dedicated to your success. Let us help you create a platform that transforms visitors into loyal shoppers and takes your fashion business to new heights.
A well-designed Shopify fashion e-commerce website is a factor in building a strong internet presence, engaging customers to drive sales in a competitive market, and converting visitors into loyal customers. Your website can incorporate user-focused features, strategy planning, and innovative technology to create personalized shopping experiences.
Whether you start or expand an existing brand, CartCoders gives its clients customized Shopify support to make their fashion enterprise flourish. Contact us now to create a website based on your brand’s personality while delivering a shopping experience that customers will find unforgettable.
Projects delivered in 15+ industries.
95% retention rate, building lasting partnerships.
Serving clients across 25+ countries.
60+ pros | 10+ years of experience.