Custom Engagement Solutions
Unlock tailored solutions with a free, no-obligation strategy session.
Expert Developers & Engineers on Demand
Scale Your Team with Skilled IT Professionals
Expert Guidance for Digital Transformation

Online apparel shopping continues to shift with changing customer expectations. As more shoppers buy clothes without visiting a physical store, brands must offer better digital experiences. One of the most promising additions is virtual try-on clothes—a feature that brings the fitting room experience to any screen.
Adding this function to a Shopify fashion store isn’t just a trend. It creates visual clarity for shoppers and increases the chances of a confident purchase. This blog explains how AR for a Shopify apparel store functions, how to plan its setup, and what tools can support it. If you’re aiming to add AR clothing try-on Shopify features to your online shop, this guide walks through all the steps that matter.
Buying clothes online always brings a bit of doubt. Will the size work? Does the fabric fall the way it should? Does the color match the photo? While detailed product pages help, they don’t solve every issue. This is where augmented reality in fashion eCommerce brings a real difference.
With virtual try-on clothes, shoppers can see how an item looks on them before placing the order. It helps reduce product returns and boosts decision-making. According to industry studies, fashion products with AR try-on features tend to see better engagement. Customers who use these features spend more time on product pages and are less likely to leave without buying.
Even better, this experience builds trust. Apparel shoppers often hesitate with new brands. A digital try-on adds a layer of confidence, especially if the experience feels realistic. It’s no longer enough to show static photos. Movement, fit, and texture visuals speak louder.
Also Read: AI-Powered Personalization for Shopify Fashion Store: The Ultimate Retail Solution
Understanding how virtual try-on works isn’t just for developers or tech teams — it’s important for store owners too. Knowing the basic flow can help you plan better, choose the right tools, and explain the feature to your customers clearly.
Here’s a simplified breakdown of how AR clothing try-on Shopify features are structured within a typical Shopify fashion store:
Clothing items are scanned or designed in 3D using special tools. These models replicate the texture, shape, and fall of each item. They are lightweight enough to load quickly but still offer realism.
An AR plugin or app is installed through the Shopify admin. This connects each product to its matching 3D model. When users visit the product page, the AR viewer loads in the background.
A button or icon prompts users to “Try It On” or “View in AR.” Tapping the button opens the camera on phones, tablets, or webcams. The clothing item appears in real-time on the user’s screen, layered over their live image.
The software tracks body position or face to align the clothing. As users move, the model adjusts to stay in place. Some tools allow rotation, zooming, or color changes within the AR view.
Once satisfied, users return to the product page. They can pick sizes, add to cart, and complete checkout as usual. The AR interaction helps them feel more confident about their choice.
On Shopify, store owners can add this feature using third-party apps or plugins. These tools handle the backend code and connect product data to AR displays. With AR clothing try-on technology, it’s possible to turn standard product pages into interactive shopping experiences.
Also Read: 12+ Stylish Shopify Themes for Modern Fashion Boutiques in 2025

Adding virtual try-on features to your Shopify store can increase engagement, reduce returns, and improve customer satisfaction. To help you find the right tool, we’ve listed some of the top-rated apps available on the Shopify App Store that focus on virtual try-on clothes, AR clothing try-on technology, and AI-based fit personalization.
Each app below supports fashion and apparel sellers, offering a mix of augmented reality, AI styling, and personalized fit tools.
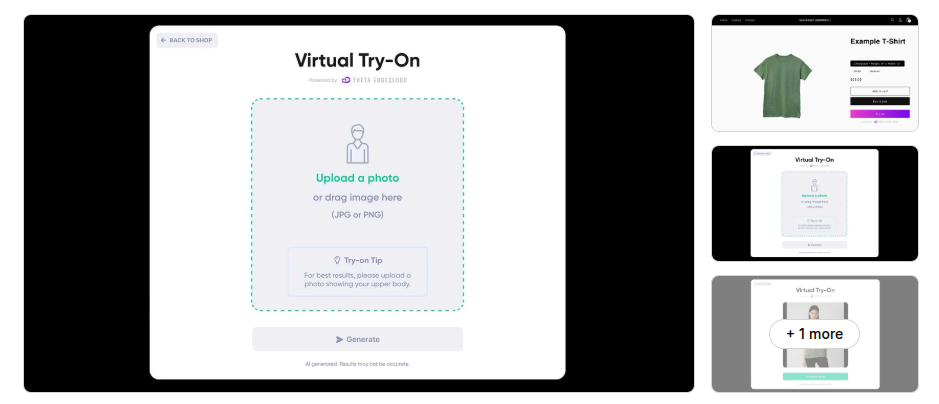
This app allows customers to upload selfies and try on clothing from your store using advanced AI. The system analyzes the image and overlays garments with realistic fit alignment. It’s ideal for mobile shoppers and supports high-speed rendering.

Key Features:
Best for: Fashion retailers want a fast and user-friendly try-on experience that feels personal and realistic.
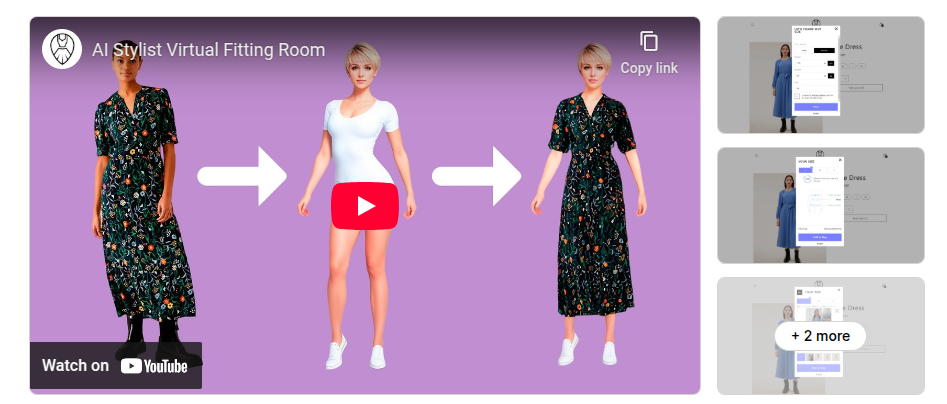
AI Stylist combines virtual try-on features with smart size recommendations. It helps reduce return rates by guiding shoppers to the right fit. The app supports a wide variety of clothing types and comes with flexible pricing tiers.

Key Features:
Best for: Brands are looking to improve fit accuracy and customer satisfaction while keeping return rates low.
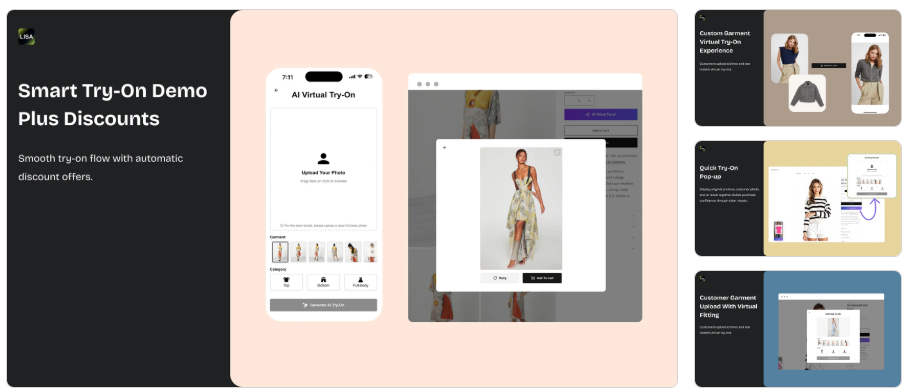
LISA allows shoppers to see themselves wearing your clothing with hyper-realistic visuals. It works by overlaying clothing onto uploaded images using advanced AI modeling. The app integrates into your Shopify product pages without coding.

Key Features:
Best for: Fashion stores focused on realism and visual confidence without needing a developer.
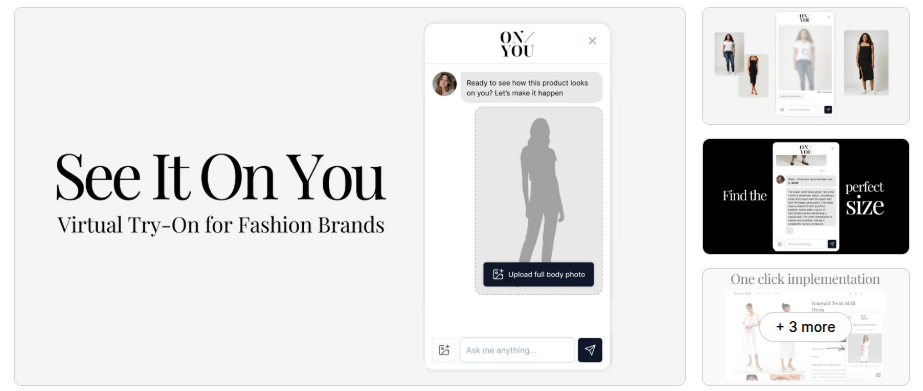
OnYou provides a full AI shopping assistant experience. Shoppers can see themselves in your products, get size suggestions, and interact with a try-on tool that feels intuitive and quick.

Key Features:
Best for: Stores that want an all-in-one experience with try-on visuals and built-in personalization.
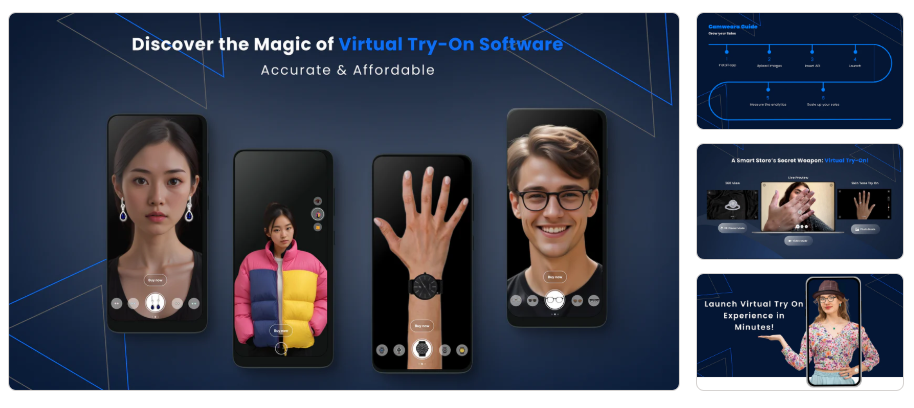
Camweara offers AR-powered virtual try-on not just for clothing, but also for accessories like jewelry, watches, and eyewear. It supports both live video and photo mode, allowing customers to see how products look on them in real time.

Key Features:
Best for: Fashion retailers who also sell accessories and want to offer a full-range AR preview system.
Each of these apps brings something unique to the table — from AI virtual try-on clothes to augmented reality for online clothing stores. The best one for your Shopify store depends on your product range, target audience, and how deep you want to go into AR and AI styling.
Also Read: Fashion Website Development: The Ultimate Guide for Online Retailers

Adding a virtual try-on feature for Shopify fashion store products involves more than just installing an app. It includes 3D asset preparation, tech alignment, testing, and UI planning. Below is a realistic, no-fluff guide based on actual Shopify store setups, AR tool integration workflows, and developer documentation from leading virtual try-on providers.
Before you can offer virtual try-on clothes, you need digital versions of your products. Most virtual try-on tools work with:
If your products don’t already exist in 3D, you have three options:
According to Shopify’s AR documentation, 3D models must not exceed 4MB for best performance. GLB is the preferred format for fast web rendering.
There’s no one-size-fits-all. Your choice of AR or AI try-on app depends on:
Here’s a quick insight based on real performance metrics:
Most try-on apps offer free trials. Try multiple tools before committing to a pricing plan.
Once you install your chosen app from the Shopify App Store, you’ll get access to a separate dashboard.
What you do inside the dashboard:
Some tools like 3DLOOK and OnYou allow integration with Shopify’s product feed via API, while others require manual upload.
Note: Avoid using heavy image compression. Test files across multiple networks (3G, 4G, Wi-Fi) to monitor real-world loading times.
This part requires basic Shopify theme editing, but some apps do this automatically. Here’s how it usually works:
According to Shopify UX research, product pages with clear CTAs near the product title and images see a +17% increase in try-on feature usage.
Before launch, test the experience on:
You’re looking for:
Use browser dev tools and tools like BrowserStack for broader testing coverage.
Add session recording tools like Hotjar or Microsoft Clarity to watch how users interact with the try-on feature post-launch.
A try-on feature won’t drive results if shoppers don’t notice it. Add visual prompts to promote it:
According to Shopify, products that show a “View in Your Space” or “Try It On” button see an average +94% increase in engagement compared to static-only product pages.
After launch, track:
If results feel low:
Tools like Google Analytics 4, Mixpanel, and Shopify Reports can help track try-on interaction events.
Adding augmented reality for online clothing stores isn’t just about the tech. It’s also about how well it blends with your store’s layout, speed, and branding.
Also Read: 10 Essential Features To Make Your Fashion eCommerce Store Standout
Integrating virtual try-on technology into Shopify fashion stores has become an effective strategy for enhancing customer engagement and reducing return rates. Several fashion brands have successfully implemented this technology to provide immersive shopping experiences. Here are some notable examples:
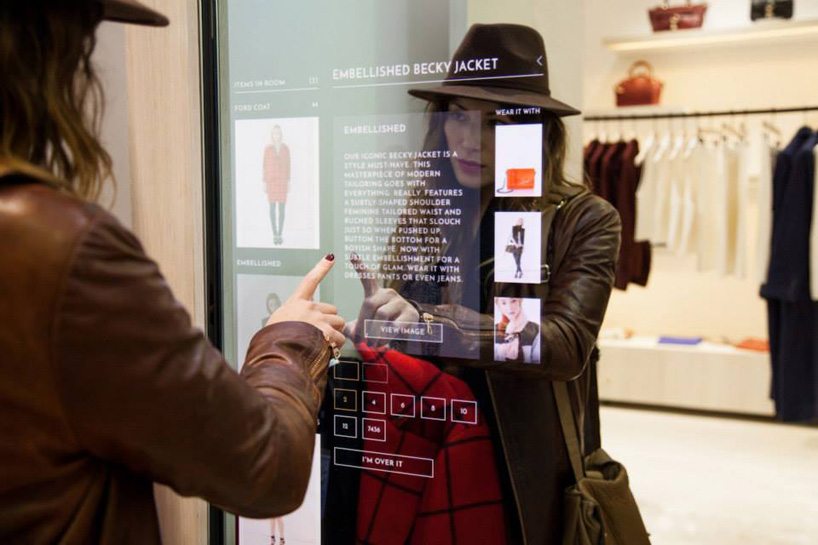
1. Rebecca Minkoff
Rebecca Minkoff, a contemporary fashion brand, was an early adopter of augmented reality (AR) and virtual try-on technologies. The company incorporated 3D modeling and AR into its website, allowing shoppers to interact with AR-rendered products before making purchases. This innovation enabled customers to visualize products in their environment, enhancing confidence in their buying decisions.

2. Gucci
Luxury fashion house Gucci introduced an AR feature in its mobile app, enabling users to virtually try on products from its Ace sneaker line. Customers could view shoes from different angles and use a built-in photo-capture tool to share images on social media. This initiative positioned Gucci among the first luxury brands to embrace virtual try-on, resulting in a significant increase in online sales.
3. Zara
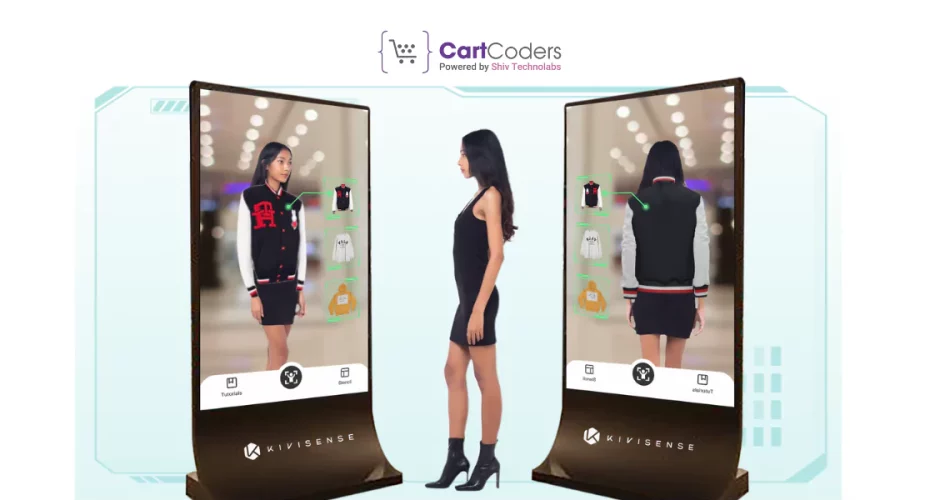
Zara implemented virtual try-on technology in select stores using smart mirrors. When customers approached the mirror with an item, it displayed how the clothing would look on them, eliminating the need for physical try-ons and streamlining the shopping experience.

4. DRESSX
DRESSX, established in August 2020, is considered the largest retailer of digital fashion. The platform allows users to dress in digital garments in photos and videos. In August 2021, DRESSX launched its first augmented reality fashion app, enabling users to apply 3D garments and accessories to real-time photos and videos, collaborating with brands like Balenciaga and American Eagle
Building a Shopify fashion store with features like virtual try-on requires more than just a good idea — it needs smart execution. That’s where CartCoders comes in.
Whether you’re launching a new store or upgrading an existing one, CartCoders offers tailored Shopify development services for fashion retailers. From theme customization to Shopify virtual try-on integration, the team handles both technical and creative aspects of your store setup.
If you want your Shopify fashion store to stand out with interactive features that work, CartCoders provides the support and skills to get it right, without the hassle.
Virtual try-on is changing online fashion retail. It adds clarity to product pages and helps shoppers make faster, more confident decisions. With the rise of AR for Shopify apparel store features, this isn’t just a trend — it’s a practical way to improve the buying experience.
Accurate visuals, easy access, and solid placement can drive better engagement and reduce returns. If you’re launching or upgrading your Shopify store, CartCoders can assist with setup, AR integration, and store performance. Give shoppers a reason to stay, try, and buy — with tech that works and a setup built to support it.
Projects delivered in 15+ industries.
95% retention rate, building lasting partnerships.
Serving clients across 25+ countries.
60+ pros | 10+ years of experience.