Custom Engagement Solutions
Unlock tailored solutions with a free, no-obligation strategy session.
Expert Developers & Engineers on Demand
Scale Your Team with Skilled IT Professionals
Expert Guidance for Digital Transformation

Many brands are becoming interested in this popular eCommerce platform called Shopify. Due to increasing competition, other businesses struggle need to help to survive in the market.
Therefore, they should develop creative ideas that help them reach a wider audience and interact with their customers in multiple ways to create awareness and persuade them of the need for their products or services, improve conversion rates, and establish relationships with customers.
Only now can companies explore headless commerce, particularly using Shopify’s API-first approach. What does it mean when someone says ‘headless’ regarding Shopify? Read on as we delve into how brands go headless with their existing Shopify storefronts and an overview of headless Shopify pricing!
Shopify Headless is a new way of doing e-commerce architecture. The front-end and back-end are separated in an online store, making customization more flexible for developers and merchants.

The front end is the part of a Shopify setup that users see and use while the back end involves the server, database, and other business-related things. Still, with Shopify Headless, developers can still make their own custom storefronts without having to worry about other things like React Vu,e.js or Angular technologies for example communicating through APIs into Shopify backend.
Companies are able to create unique shopping experiences reflecting their brand identity and aligning with customer expectations due to this distinction. Scalability of Shopify’s backend infrastructure enables merchants to leverage it while maintaining full control over appearance using contemporary web frameworks such as React or Vue.js, Angular etc.
Additionally, integrating seamlessly with multiple third-party services via API makes it possible to add augmented reality (AR), chatbots or progressive web apps (PWA). As a result of adopting this architecture businesses can respond quickly to market changes by offering more immersive user interfaces within their eCommerce portals.

You must choose Shopify Headless for these reasons. You should continue reading to get the full information.
So, ditch the limitations and unleash the power of headless commerce with Shopify. It is high time that you create a store that resembles no other in terms of uniqueness and flexibility about your brand; this way, it will take off in business.
To explore the future of e-commerce using Shopify’s headless commerce approach. This is where innovation merges with investment. However, there is still one question to be answered: “What are the costs?” It is going to be a ride where cheapness meets perfection.
While disclosing the headless Shopify pricing of this game-changing technology, we delve deep into customization and scalability to expose its real worth that puts your online business in its league.
Not only numbers but directions for success in digital retailing await you here. Thus, it is not just a cost but also an expenditure on your e-commerce fate using Shopify’s headless commerce approach.
Several factors determine the headless Shopify cost, including project complexity, desired features, and the developer’s expertise. If you plan to have your site built on Shopify Headless, where the front end is separated from the backend, be ready to part with anything between $40,000 and $150,000 or even more.
The lower end is made up of basic implementations with minimal customization and standard features. However, businesses that require complex integration processes, custom front-end development, as well as advanced functionalities will have to pay more for this service. It implies that businesses can develop personalized user experiences using Shopify Headless Commerce and thus decide on how much they spend on such projects.

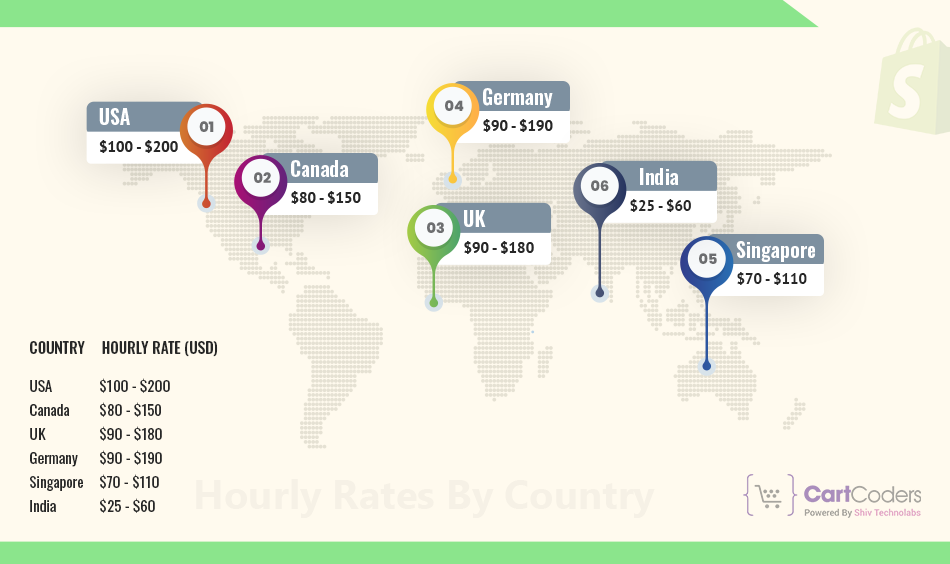
Shopify Headless Commerce development’s hourly rates may vary greatly depending on where the development team is found. The average hourly rates from various countries are shown in the table below:
| Country | Hourly Rate (USD) |
| USA | $100 – $200 |
| Canada | $80 – $150 |
| UK | $90 – $180 |
| Germany | $90 – $190 |
| Singapore | $70 – $110 |
| India | $25 – $60 |

Different levels of expertise are involved in creating a headless commerce experience on Shopify, and each has its average cost. For junior developers, the cost is estimated at between $20 to $40 per hour. Mid-level developers, who have more experience, may charge between $40 to $120 per hour. Senior developers with advanced skills command a higher rate ranging from $120 to $200 an hour. The following table depicts the average costs based on experience level:
| Experience Level | Average Hourly Cost |
| Junior | $20 – $40 |
| Mid-Level | $40 – $120 |
| Senior | $120 – $200 |

It is possible to add and modify any module using a decoupled architecture referred to as headless commerce which separates the front-end and back-end parts. However, there are various factors that may determine how much it will cost when implementing Shopify headless commerce.

It is important to ensure that costs are managed effectively even though implementing Shopify headless commerce has many benefits. Here are some tips on how you can reduce the cost associated with Shopify headless commerce development:
Experience high-performance e-commerce from Cartcoders! We upgrade your online store using our number one Shopify Headless Commerce solutions. A shopping experience that is both user-friendly and high-performing is designed by our expert team exclusively for you.
From beautiful designs to powerful functionality, we’ll take care of everything. Stay ahead of the game, increase your sales, and give your clients the best service with Cartcoders. Choose simplicity, choose success – choose Cartcoders for all your Shopify Headless Commerce needs!
The Headless Shopify Price is expensive, so you need more money for its setup and maintenance. In this case, if your store has already been established and wants to grow further this kind of store will be ideal for you. Therefore, it would be prudent for you to take enough time in researching and constructing a headless shopify store properly. You will soon notice that your shop is running more smoothly and that you can make design decisions quickly.
In case you would like to start using headless on Shopify, contact our team now, and Cartcoders Shopify experts will get back at you within no time. Our services include excellent website development as well as assisting in maintaining and optimizing websites which help businesses during digital transformation journey.
The initial costs of headless Shopify are usually higher as it requires customization and separate back-end and front-end development. Nevertheless, this can also lead to savings because companies get a chance to grow with its decoupled architecture that can minimize long-term maintenance and development costs.
Complexity of customization, integration needs, scalability requirements, optimization for performance and ongoing maintenance among others are some factors that decide on how much it will cost you to have a headless Shopify platform. Moreover, the differences between frontend as well as backend development along with their complex functionalities contribute significantly in determining overall expenditures.
Phased adoption helps companies reduce costs during the implementation of headless Shopify. Thus, a faster release by focusing on core features in its early stages allows businesses to have a minimum viable product (MVP) that delivers value and can be improved over time, thereby minimizing costs while assuring smooth conversion into complete headless commerce model.
Maintaining a headless Shopify architecture comes with expenses like regular updates, security measures, performance optimizations and support services. However, this technique’s flexibility and scalability usually leads to better resource utilization as well as potential savings over time compared to traditional e-commerce solutions.
Projects delivered in 15+ industries.
95% retention rate, building lasting partnerships.
Serving clients across 25+ countries.
60+ pros | 10+ years of experience.