Custom Engagement Solutions
Unlock tailored solutions with a free, no-obligation strategy session.
Expert Developers & Engineers on Demand
Scale Your Team with Skilled IT Professionals
Expert Guidance for Digital Transformation

To quicken the buying process, increase sales, and enable fast delivery of goods to clients is what eCommerce companies always seek out.
Therefore, pre orders are an effective way to increase sales because they allow a possible transaction to be turned into a sale, thus helping you grow your business and enhance your relationship with clients.
As a result, they give customers an opportunity to relive the age-old excitement of eagerly waiting for their new favorite item—your product—to be delivered to their doorstep.
This enables your firm to acquire transparency and visibility that would help accurately forecast incomes and traffic demand.
To begin with, pre orders are a thrilling shopping opportunity that you can offer right now in your shop using Shopify’s convenient pre order feature.
This POST will tell you how to set up pre orders and why they could be useful for your online store instead of waiting.

Pre Order is receiving an advance for part of a product’s total sales price, dispatching it, and invoicing the balance using the customer’s saved payment source, sometimes later.
Pre Orders work as reservations that guarantee availability for customers whenever the product becomes in stock or is about to be released.
At the same time, they can aid in enhancing cash flow, building rapport with clients, and correctly determining demand levels.

There are various types of pre orders that you can consider. These are:

Begin by enabling pre orders on Shopify. You need to set the payment capture to be done manually and once the order is processed, you can accept payments.
The next step involves creating a different product page template for the pre order products and assigning them.
There are free Shopify pre order apps but you can also do this on your store without having one.
This is how it’s done:
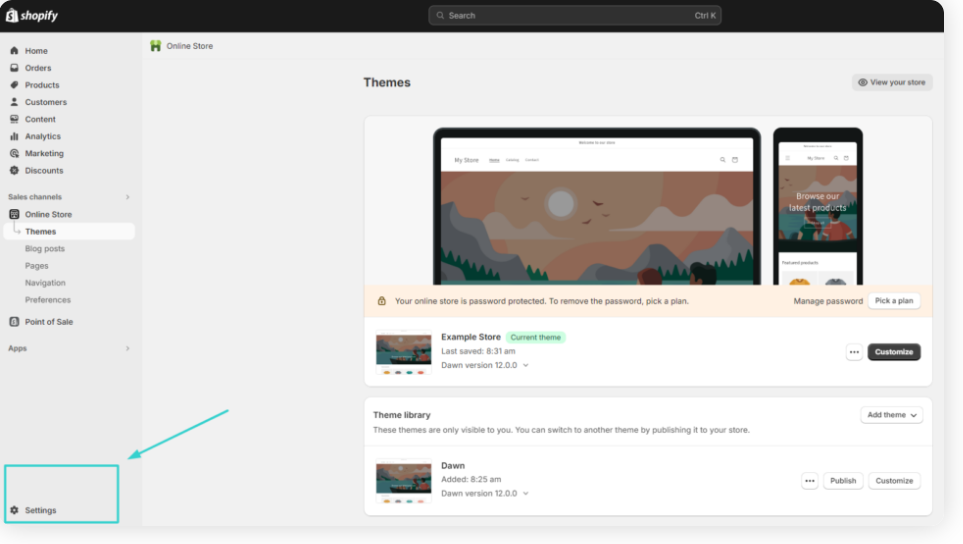
To begin, open your Shopify admin and navigate to Settings.

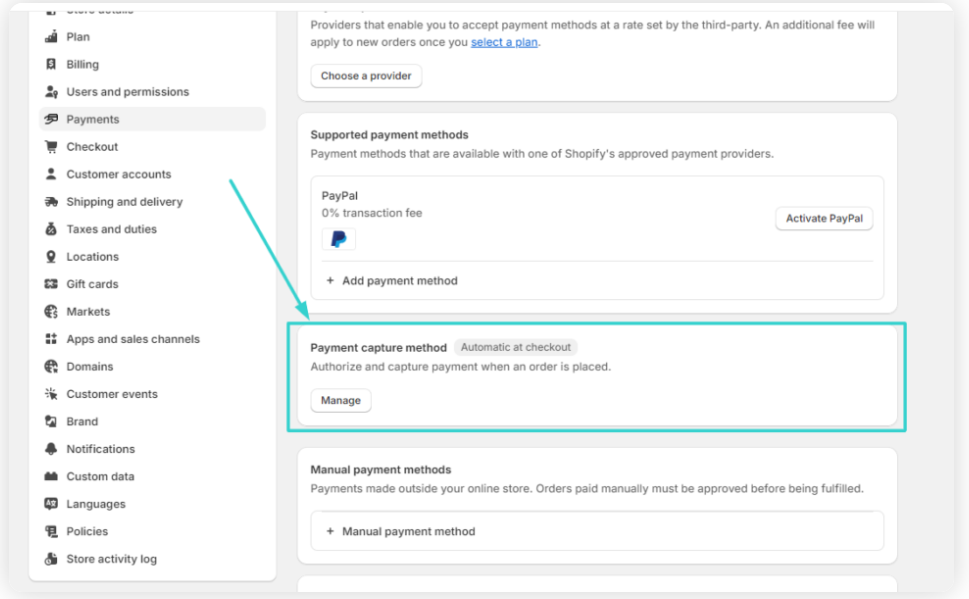
On the left-hand side menu, choose “Payments.” After that go to Payment capture method and select Manage.

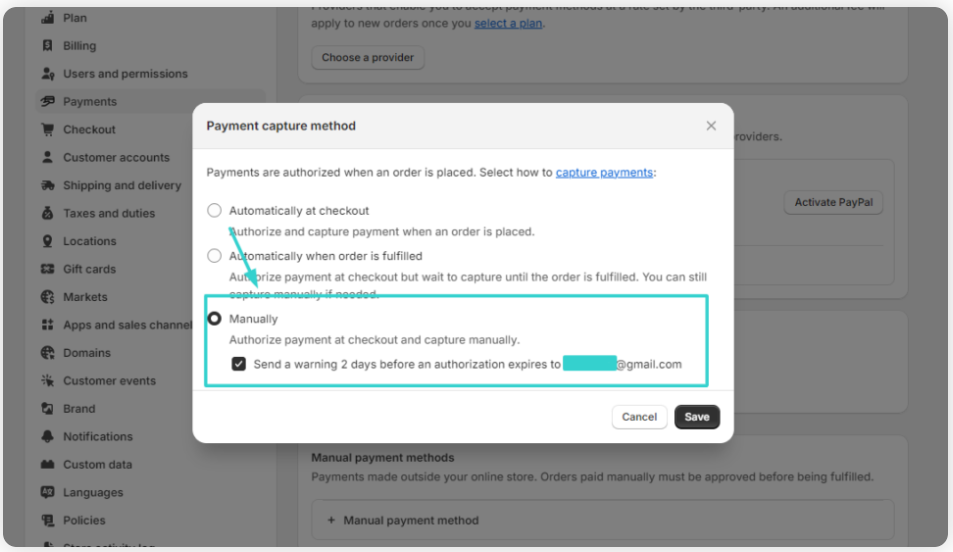
Choose Manual from the payment capture method drop-down list then click on “Save“.

In step two, you will have to enable the option of enabling customers to order products that are out of stock.
Here is how it can be done.
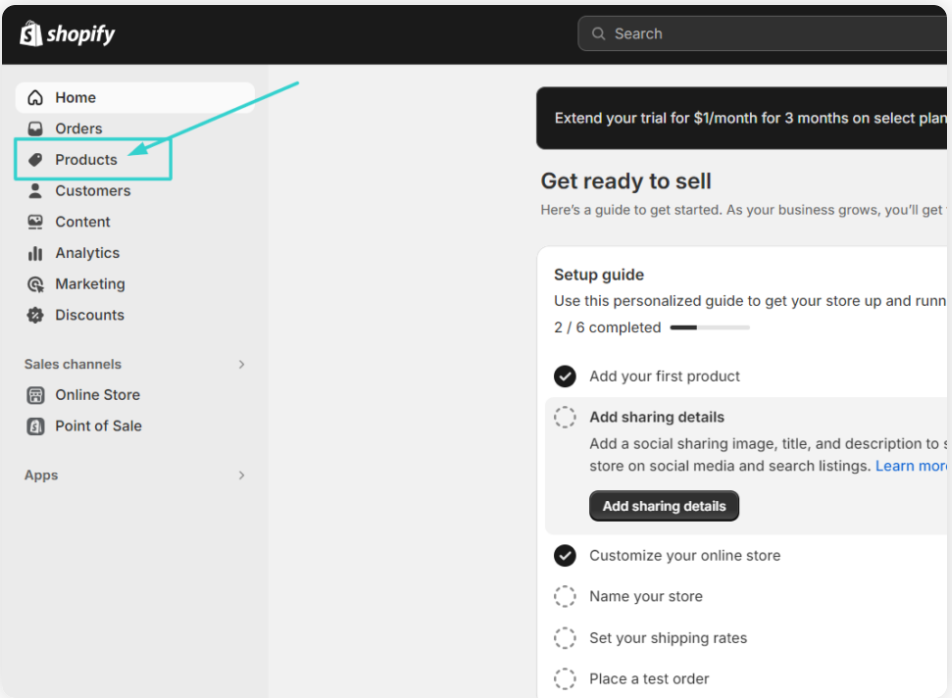
Go to products from your Shopify admin page.

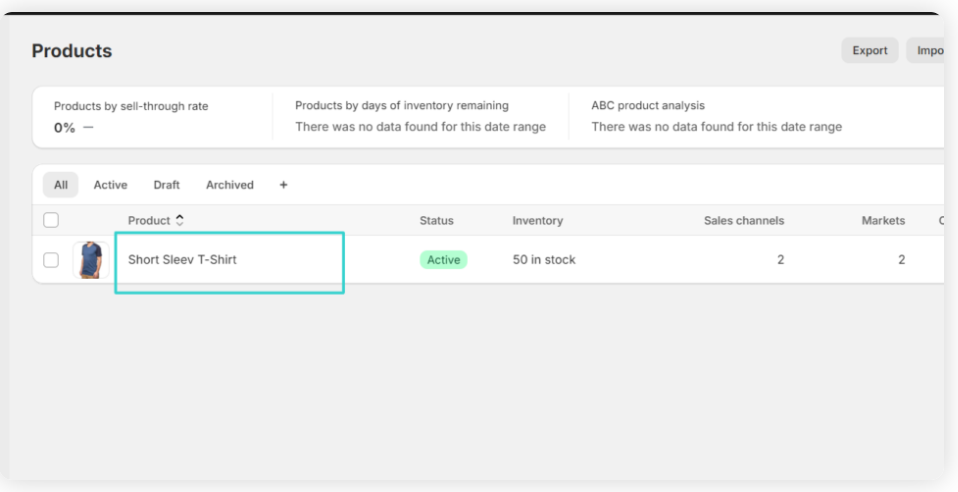
Once you click on ‘Products’, it will take you to your product page. Select the product that you want to enable out-of-stock selling for it.

You will land on product details page which has all information about the product you selected.
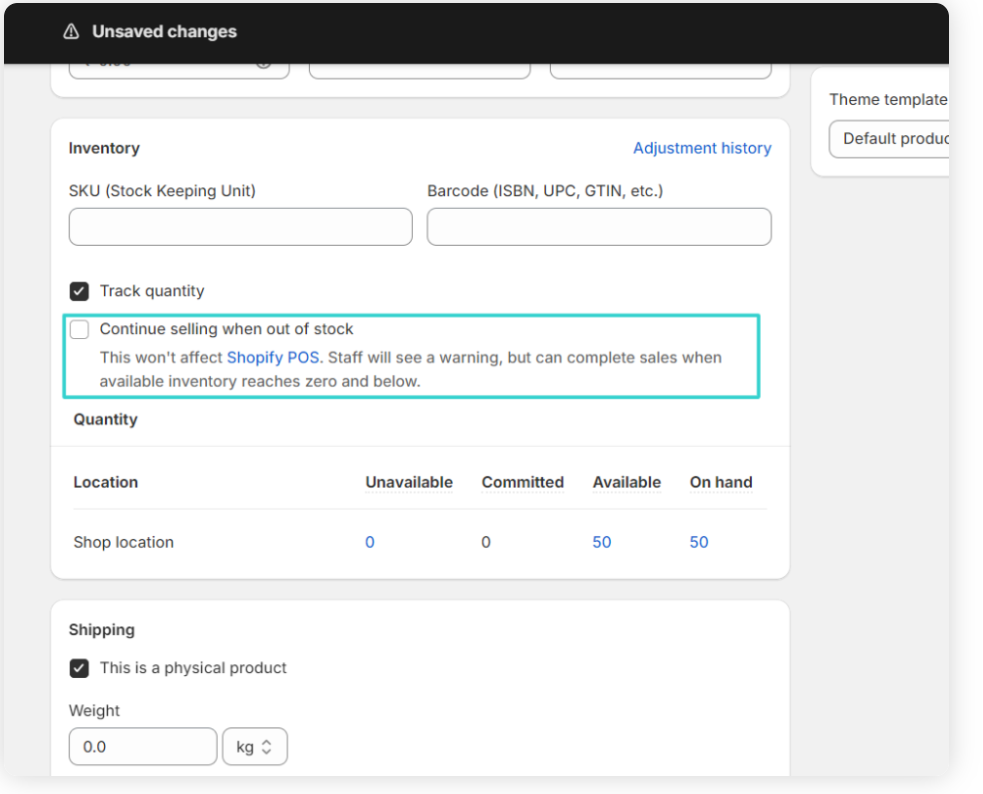
Scroll down until you see “Continue selling when out of stock” option which should not be checked.
You should uncheck this option because it is likely set as default.

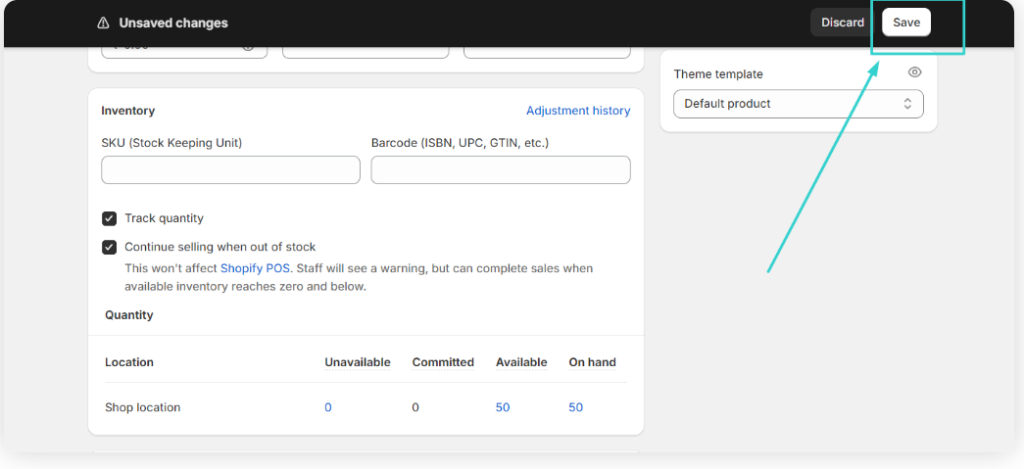
This must be checked in order for it to work properly in your store, so check the box. On the top right, click save.

You cannot allow your customers to make pre orders in the standard product pages with an added cart button. As such, there is need for another template that would allow them to place orders or book the products in advance.
This is how you can make a Shopify pre order template.
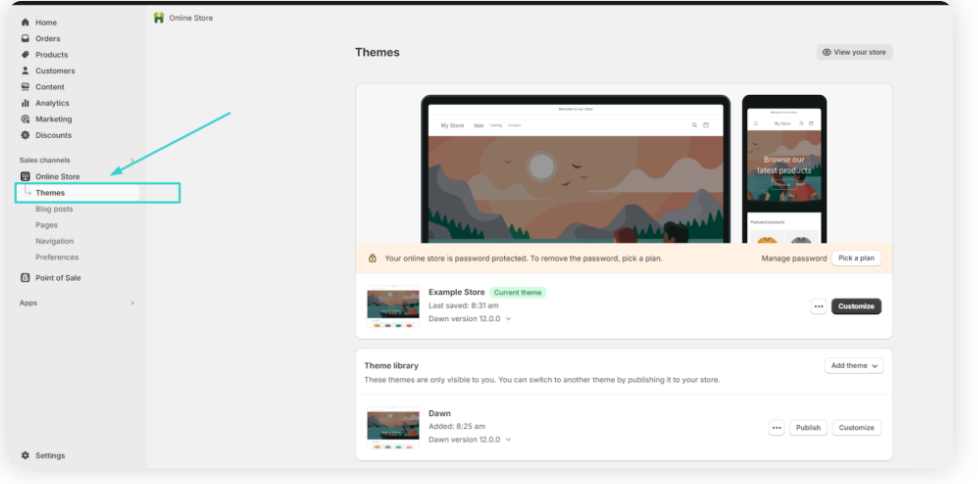
In Shopify admin, select Themes in the Online Store.

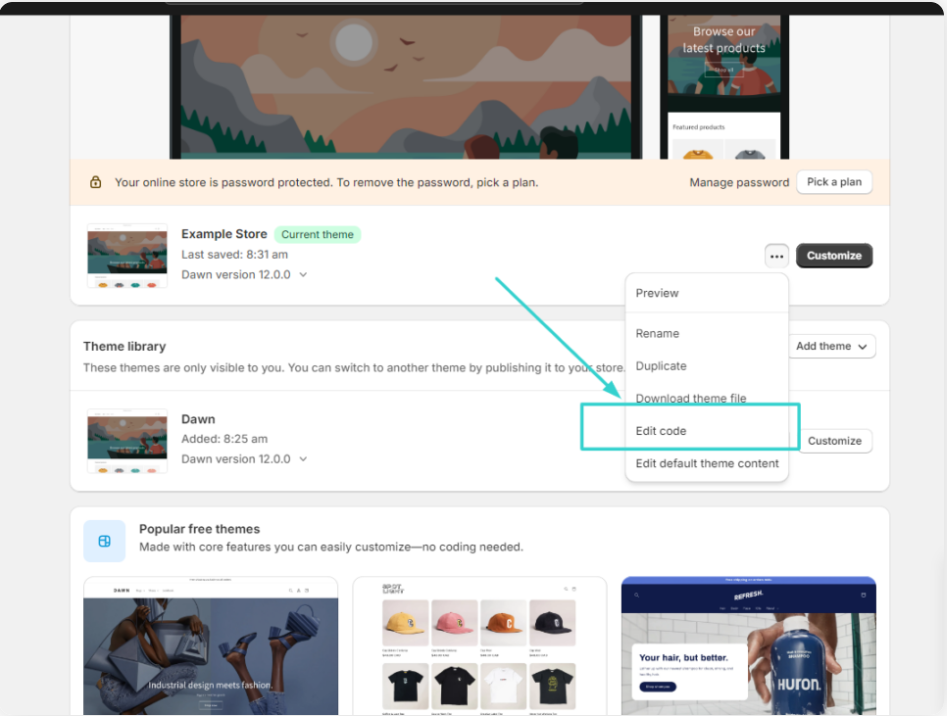
Click on the three dots next to customize and choose Edit Code from there.

On the left menu click add a new template and have your new product page template as below made.
Choose Template type as product, JSON type and give it a name. Press “Done.”
Right now, this will open up on Shopify’s theme code editor as a new template.
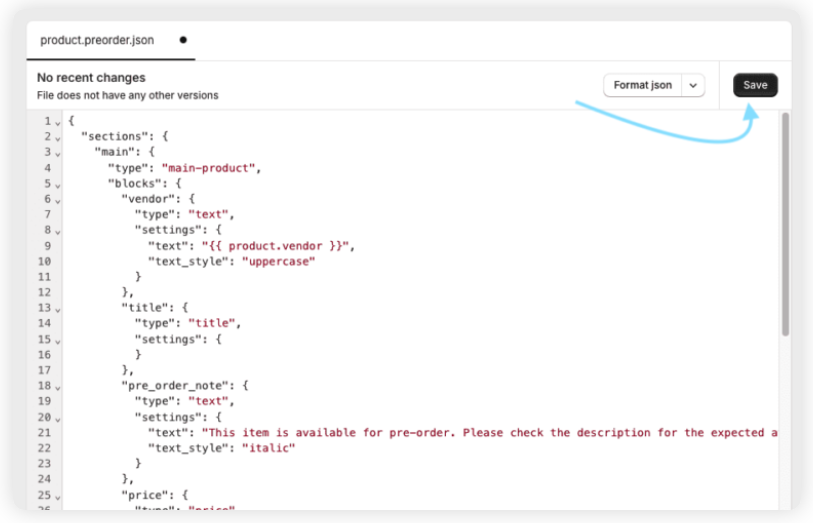
Put here the following Shopify preorder product page template code. This is one sample of such codes:
{
"sections": {
"main": {
"type": "main-product",
"blocks": {
"vendor": {
"type": "text",
"settings": {
"text": "{{ product.vendor }}",
"text_style": "uppercase"
}
},
"title": {
"type": "title",
"settings": {
}
},
"pre_order_note": {
"type": "text",
"settings": {
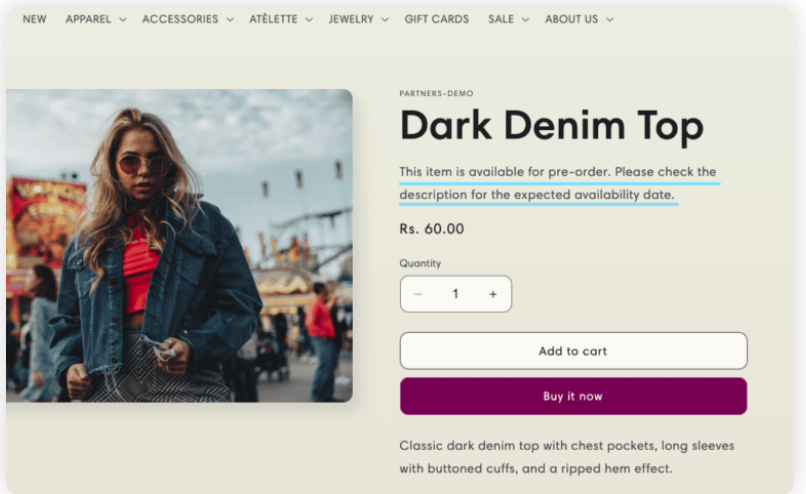
"text": "This item is available for pre-order. Please check the description for the expected availability date.",
"text_style": "italic"
}
},
"price": {
"type": "price",
"settings": {
}
},
"variant_picker": {
"type": "variant_picker",
"settings": {
"picker_type": "button"
}
},
"quantity_selector": {
"type": "quantity_selector",
"settings": {
}
},
"buy_buttons": {
"type": "buy_buttons",
"settings": {
"show_dynamic_checkout": true,
"show_gift_card_recipient": true
}
},
"description": {
"type": "description",
"settings": {
}
},
"share": {
"type": "share",
"settings": {
"share_label": "Share"
}
}
},
"block_order": [
"vendor",
"title",
"pre_order_note",
"price",
"variant_picker",
"quantity_selector",
"buy_buttons",
"description",
"share"
],
"settings": {
"enable_sticky_info": true,
"color_scheme": "background-1",
"media_size": "medium",
"constrain_to_viewport": true,
"media_fit": "contain",
"gallery_layout": "stacked",
"media_position": "left",
"image_zoom": "lightbox",
"mobile_thumbnails": "hide",
"hide_variants": false,
"enable_video_looping": false,
"padding_top": 24,
"padding_bottom": 24
}
},
"related-products": {
"type": "related-products",
"settings": {
"heading": "You may also like",
"heading_size": "h2",
"products_to_show": 4,
"columns_desktop": 4,
"color_scheme": "background-1",
"image_ratio": "adapt",
"image_shape": "default",
"show_secondary_image": false,
"show_vendor": false,
"show_rating": false,
"columns_mobile": "2",
"padding_top": 36,
"padding_bottom": 68
}
}
},
"order": [
"main",
"related-products"
]
}And save Shopify preorder product page template by clicking “Save”.

Finally, you can assign the products to be offered as pre orders on Shopify.
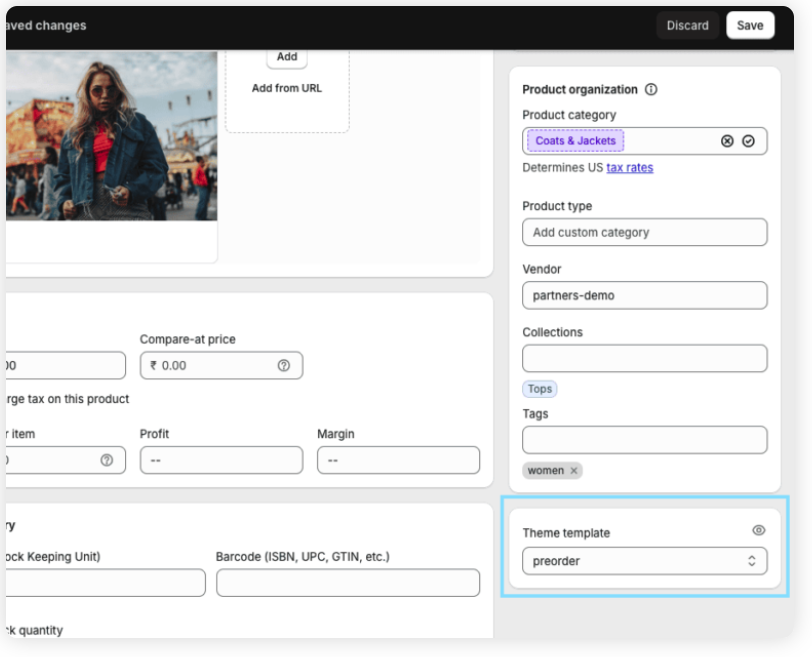
Move to products in the admin panel and edit the product that is going to accept pre orders for.
Now, select pre order template that we had made earlier in Theme templates option.
After applying changes, click Save button with at least one new product.

Alternatively, create a new product and choose a preorder template for it.
That’s it. The chosen item will appear on the front end as if they are available for preordering only.

While adjusting theme customization settings, you can change the layout of the product page or even reorder messages.
Before you use pre orders, go through the terms and conditions below:

Here are some best reasons why you should consider adding pre orders to your Shopify strategy:
Shopify has launched pre-order APIs and tooling to facilitate total personalization of any ordering experience direct0ly within the cart and Shopify Checkout.
CartCoders also offers custom-built pre orders for your Shopify store, and our in-house development team is always ready to help you out.
Moreover, if you want to employ new technology that will make your e-commerce more vibrant than others, contact CartCoders as your trusted Shopify store development partner.
In the item’s inventory settings, you can select “Continue selling when out of stock” for pre order products, which means customers can still place orders even when the actual inventory is empty.
Yes, you can set a specific release date for pre order products. You may add a custom field to your product page or use a Shopify app specifically made for pre orders to display the release date.
The pre order feature is not native to Shopify but can be done through third-party apps. Make sure you set up proper payment authorization so that your customers do not get charged before the time, and also note that some payment gateways do not have pre orders like Google Pay or Apple Pay.
Yes! A discount may be an added advantage for customers to order before the product is released. You should set up a discount on your products and restrict them to access only via the pre order link on your Shopify e-shop.
Projects delivered in 15+ industries.
95% retention rate, building lasting partnerships.
Serving clients across 25+ countries.
60+ pros | 10+ years of experience.